Having the most beautiful website won't guarantee you any website visitors.
A visually appealing site enhances user experience, but when it comes to SEO, UX is not the first thing crucial for driving traffic.
So—how do you lift your Webflow SEO game?
Wait no more.
This guide walks you step-by-step through a complete Webflow SEO checklist so you can optimize your website and increase your visibility starting today.
Let’s begin.
What Is Webflow and Why It’s Important for SEO?
Webflow is a visual website-building platform that enables you to create cutting-edge websites with full design, content strategy, and clean code control, allowing search engines to scan and index your website easily.
Here are some facts about why Webflow is great for SEO:
- Edit the On-page SEO Elements - Webflow allows you to update meta titles, descriptions, and image alt text without using code.
- It’s Fast - The website loads quickly because it is hosted on CDNs (content distribution networks), uses Cloudflare, lazy loading for images, and condenses unnecessary code.
- Technical SEO Audit Tool - On landing pages, Webflow can detect broken ID elements, header level skips, non-descriptive link content, and missing alt text.
- Redirections - You can create redirections easily to make sure that your URLs are functional and directing users to the proper page.
- Automatic Sitemap Generation - Webflow can automatically produce and host a sitemap on your website while uploading it consistently.
Webflow was not designed with SEO in mind, hence it is understandable that it isn't ideal and has some SEO flaws. You may also need to add more tools to your toolbox to better your SEO game.
To overcome these challenges, many businesses turn to Webflow SEO agencies for specialized support and advanced optimization strategies.
Webflow SEO Checklist: 14 Tips to Optimize Your Website
Here are all of the SEO practices you should include on your Webflow website to ensure it’s optimized.
1. Plan a Clear Navigation and Structure Upfront
Website navigation is a critical aspect of both SEO and user experience (UX).
A well-designed website with simple navigation will improve your site's UX and assist search engine bots in crawling a website more easily by allowing them to identify all of the site's pages.
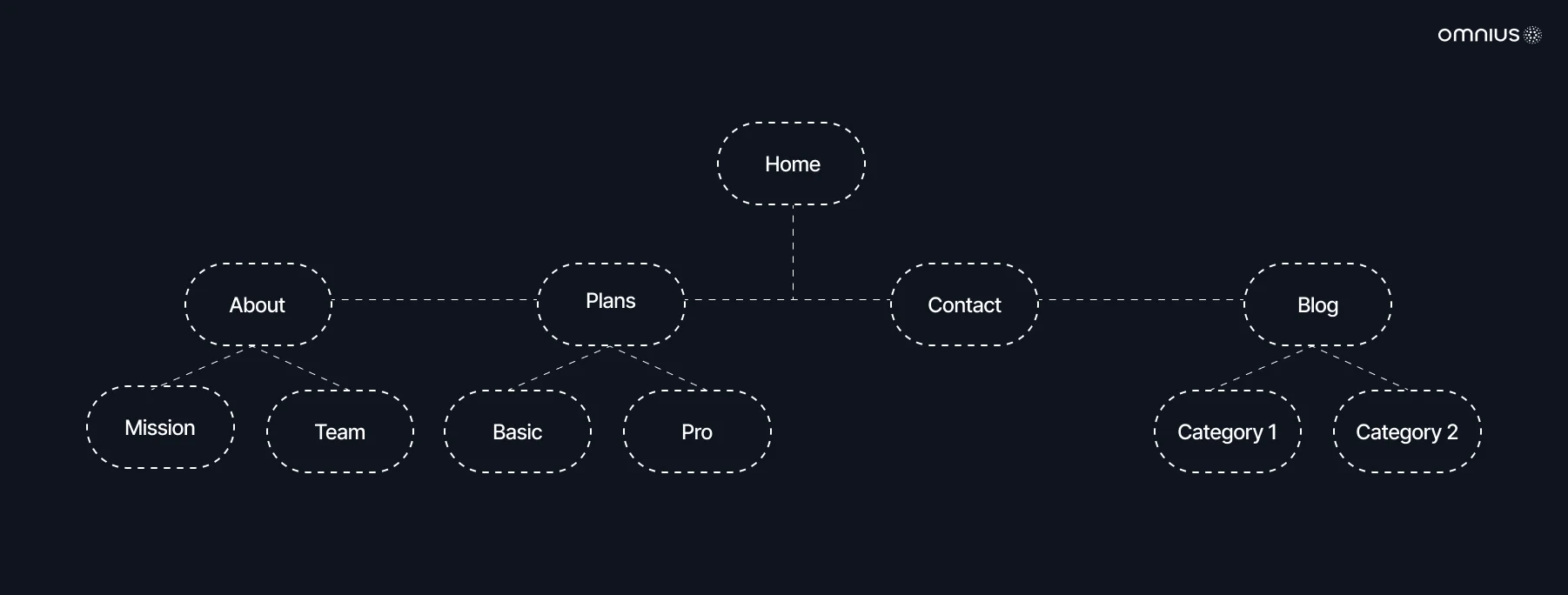
This can be accomplished by adding tabs at the navigation bar and creating a prominent drop-down menu for other pages.
Your navigation bar should have all the important information and pages linked, and you can group them depending on the type of page.
Here’s an example:

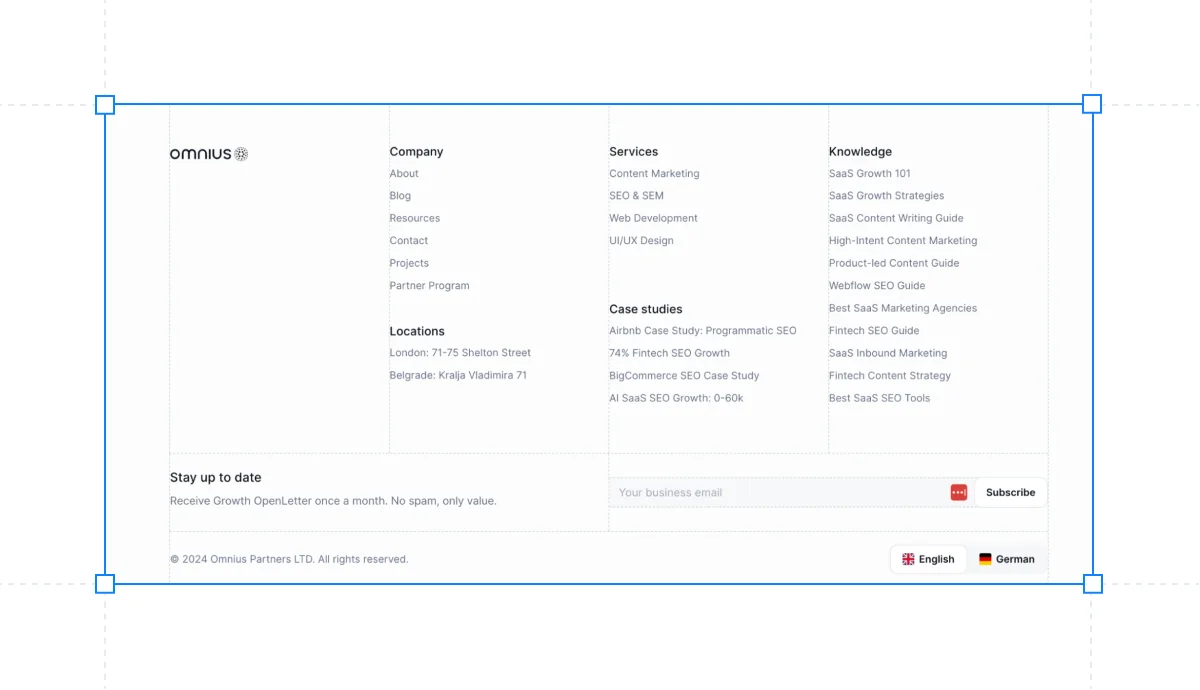
Make sure you also include a footer with all of the pages properly set out for simple navigation.
Clear menus and footers make it easier for Google to crawl your site and view all of your pages.

You should also connect the language in your article to relevant pages on your website.
Nobody appreciates spending 10 minutes trying to find contact information on a company's website, so don't make it tough, or they'll go elsewhere.

Ideally, applying this will allow search engines to list all your pages properly.
2. Use HTML5’s Semantic Tags For Better Architecture
Semantic tags have numerous advantages in addition to their efficiency and search engine performance.
They help us create better site and page architectures, and, more crucially, they make websites much more accessible.
Webflow's Settings tab allows you to easily add semantic HTML5 tags to items in your design.
Webflow HTML5 tags include:
- <header> - Establishes header for the document or a section.
- <footer> - Establishes a footer for the document or section.
- <nav> - Specifies the navigation links in the document.
- <section> - Defines a section in the document, which the spec defines as "a thematic grouping of content, typically with a heading," similar to a chapter.
- <main> - Specifies the primary material of a document.
- <article> - Describes an article in the document.
- <aside> - Defines content other than the page content.
- <address> - Specifies the contact information for the author/owner of a document or article.
- <figure> - Indicates self-contained material, such as illustrations, diagrams, pictures, and code blocks.
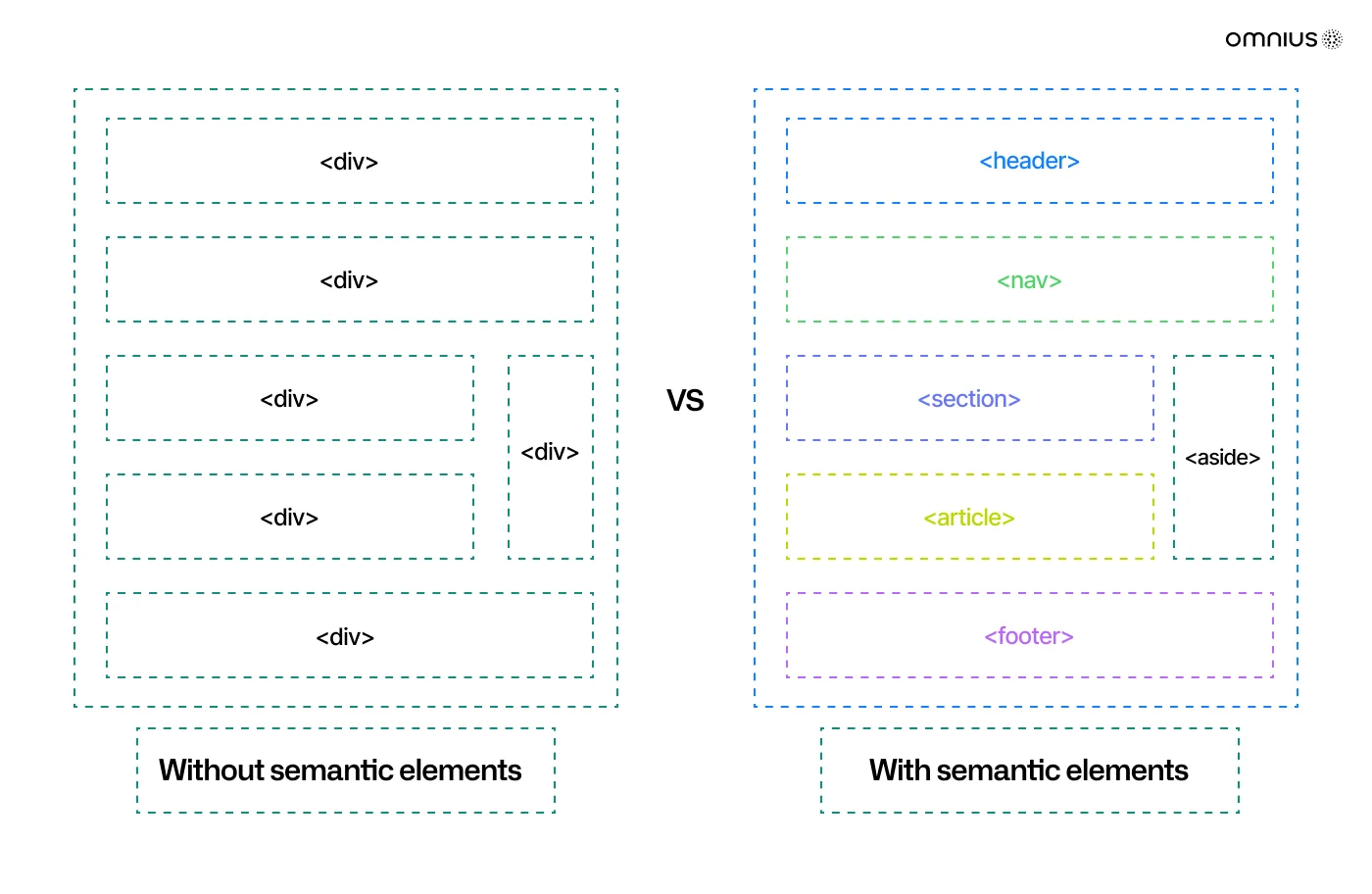
Here's an example of a reasonably simple web page divided into these elements:

By using this methodology to create your pages, it will be much easier for search engines to scan your page, and it will be much easier for a page to load, leading to increased loading speed.
3. Conduct a Heading Hierarchy
Header tags are pieces of HTML code that allow you to highlight specific terms on a web page.
The <h1> (or H1) tag indicates a primary heading, whereas <h2> (H2) to <h6> (H6) indicates subheadings in order of importance and position within the content.
Headings help readers and search engines read and comprehend text.
For example, they serve as guideposts for readers, making it easier for them to understand what a post or page is about.
To make your site content more accessible and user-friendly, utilize <h1>, <h2>, and <h3> tags.
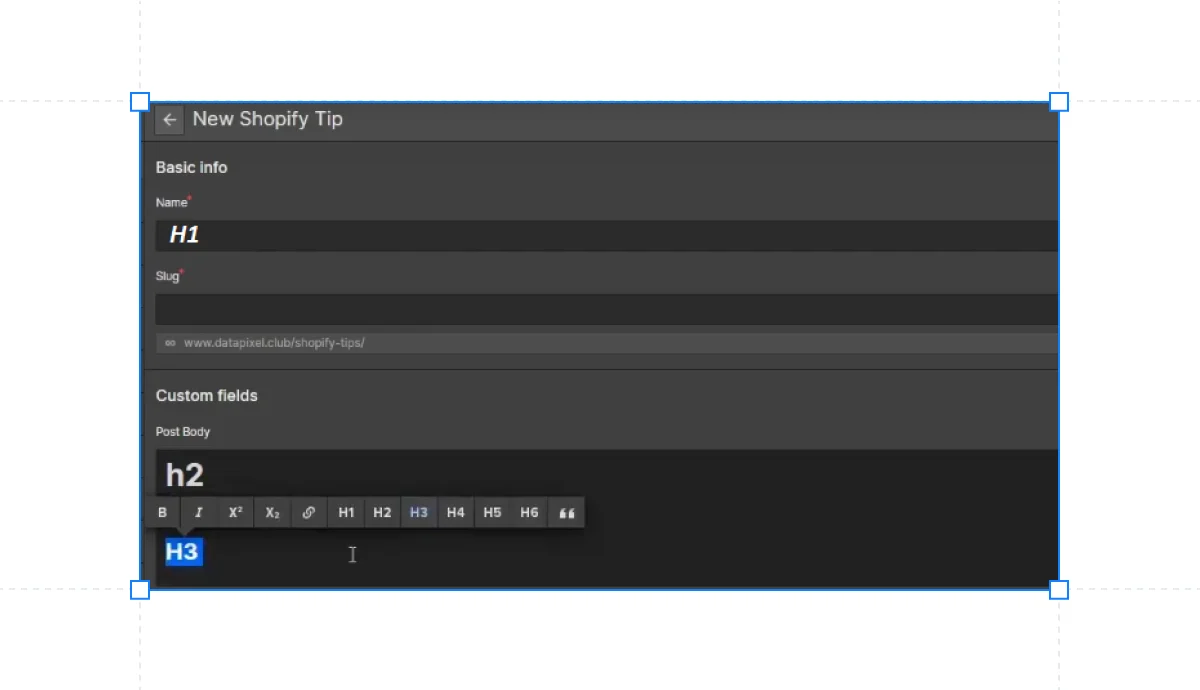
Here is how to utilize the H1 tag:
✔️Each page requires only one H1 tag.
✔️The H1 describes what the content is about.
✔️The H1 should include some of your keywords and be between 20 and 70 characters.
H2 tags are subheaders that classify and divide your content major points into sections.
Consider utilizing semantic keywords linked to the "big idea" in your H1 to help the reader quickly identify the sections they want to read.
To organize your text into sections, each section should begin with H2 and be followed by H3 and H4.

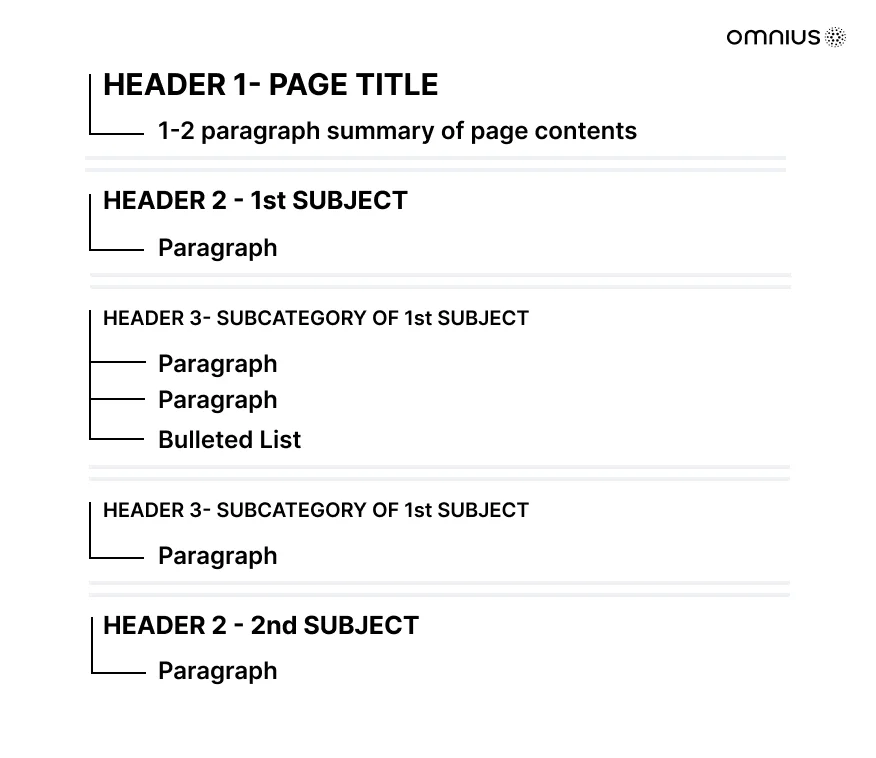
Here’s an example of a hierarchical style that increases readability and allows readers to find the necessary information quickly on your website.

By seeing the heading list, you can use the HeadingsMap addon to check if your website's structure is correct.
4. Create Intuitive URL Structures & Readable Slugs
Users and search engines use URLs to determine the content of a web page.
URLs containing words relevant to your site's content and structure are more user-friendly, according to Google.
To enhance click-through rates, keep your URLs clear and readable.
Here’s how to make your URLs more SEO-friendly:
✔️ Include a keyword.
✔️ Be descriptive and meaningful.
✔️ Make them short and easy to read.
✔️ Use the appropriate categories/subfolders.
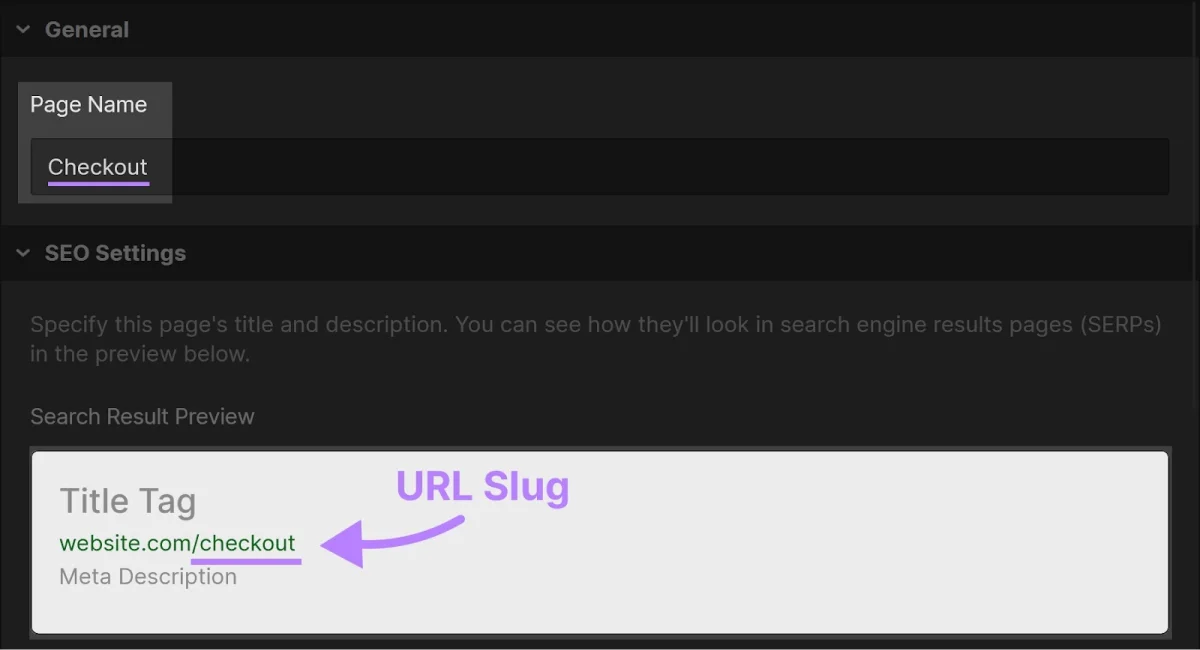
Webflow's easy configuration allows you to maintain your slugs informative, self-descriptive, and orderly.

What’s great about Webflow is that it allows you to set slugs:
✔️ Manually for pages.
✔️ Dynamically for CMS collections.
Furthermore, when you add a page to a subfolder, the slug changes to "/[subdirectory]/[your-slug-of-choice]"
5. Optimize Title Tags and Meta Descriptions
What is the distinction between an H1 and a title tag, you ask?
Meta tags are a collection of HTML components that provide vital metadata about a webpage.
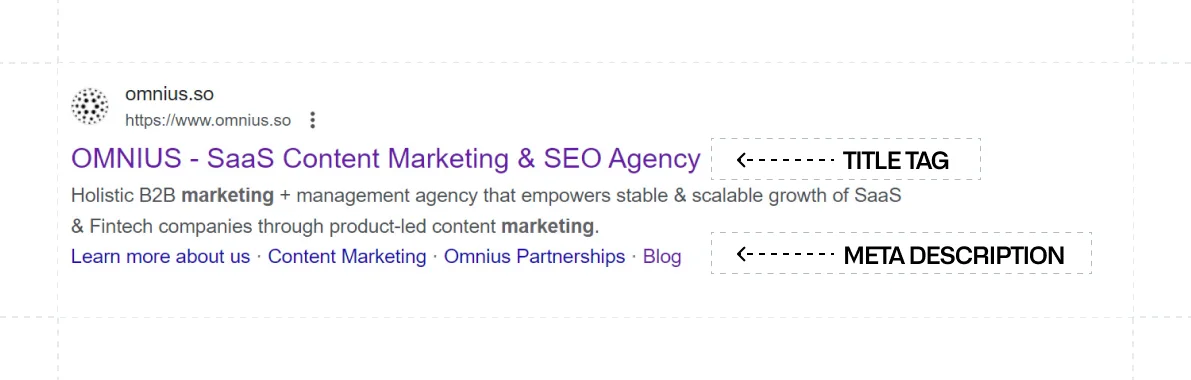
The title and meta description are the two most important meta tags that appear in search engine results pages.
They are the sections that help you attract visitors to your websites and the most important thing toward increasing the click-through rate to your website.
This is an important step because it’s sometimes the only shot you have to grab the searcher’s attention.

So, how to make them unique?
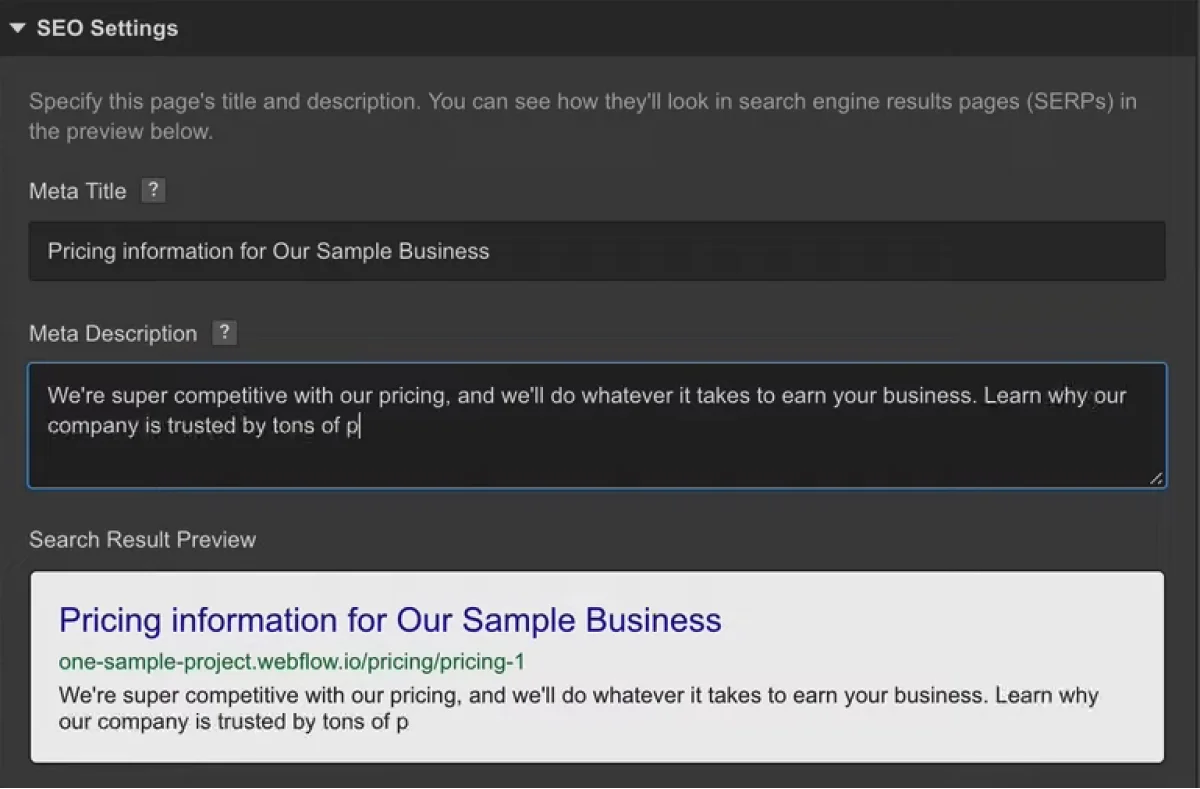
You should create a meta title that:
- summarizes the page's content,
- contains the target keyword,
- is limited to 55-60 characters, and
- provokes emotion or thought in the user.
A snappy headline should be used to pique visitors' interest and urge them to click on your results in search engines.
When creating blog entries, consider employing words like:
- "WHERE,"
- "WHY,"
- "WHAT,"
- "HOW,"
- "BEST,"
- "REVIEW,"
- "ULTIMATE,"
- or "NUMBERS."
The meta description is a short snippet that tells the reader what they will discover on that page, and it should incorporate your keywords.
Do not use the identical page title and meta description across all your pages.
Worth noting is that search engines might shorten your meta description if it’s too long on the display page.
Note: Keep your meta descriptions up to 155 characters.
Here’s what setting meta titles and descriptions looks like once you enter SEO settings within any page on your Webflow site:

6. Image Alt Text and Images Optimization
People prefer picture searches to find visually appealing things.
The alt tag can make a significant difference in this situation.
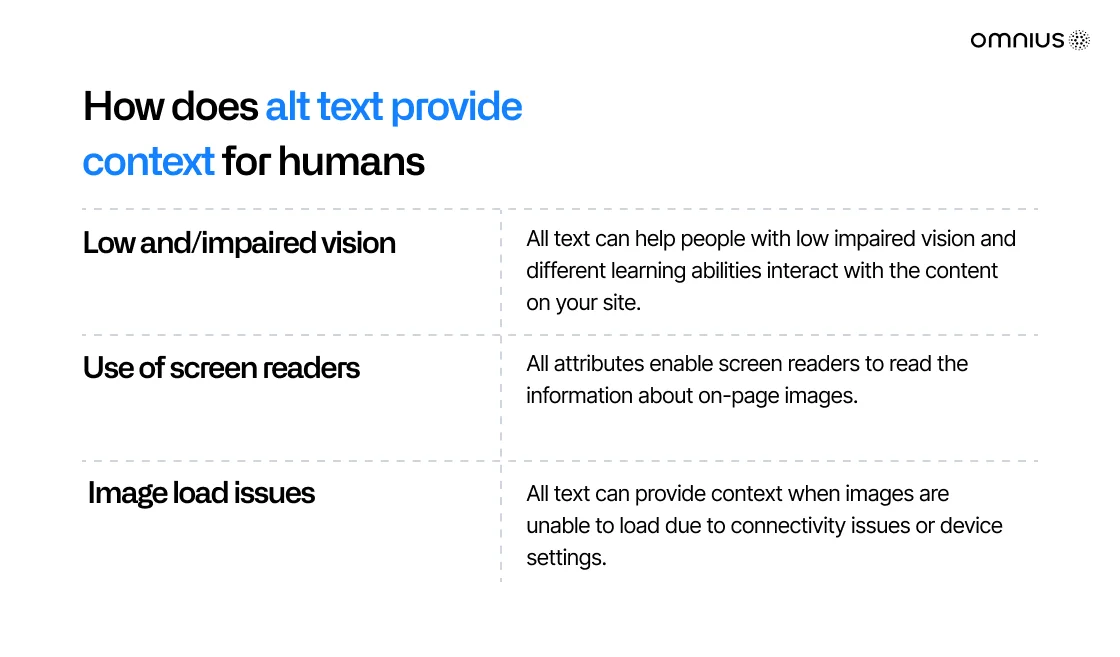
It expresses what an image wishes to convey.
Additionally, search engines like Google rank photos with alt tags higher since they help them understand their content, and visually challenged individuals can listen to these tags.
Did you know that according to Moz, Google search results return images as a result for 18.7% of all the search queries?

This speaks a lot about its importance, especially within industries where visuals are important.
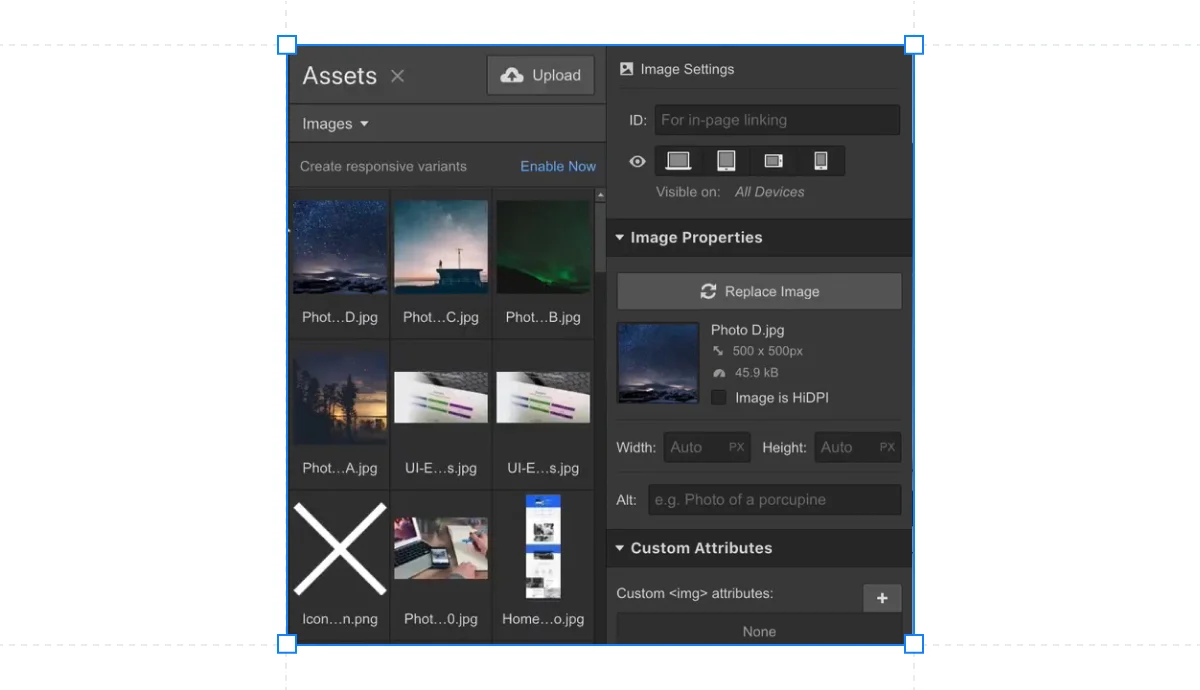
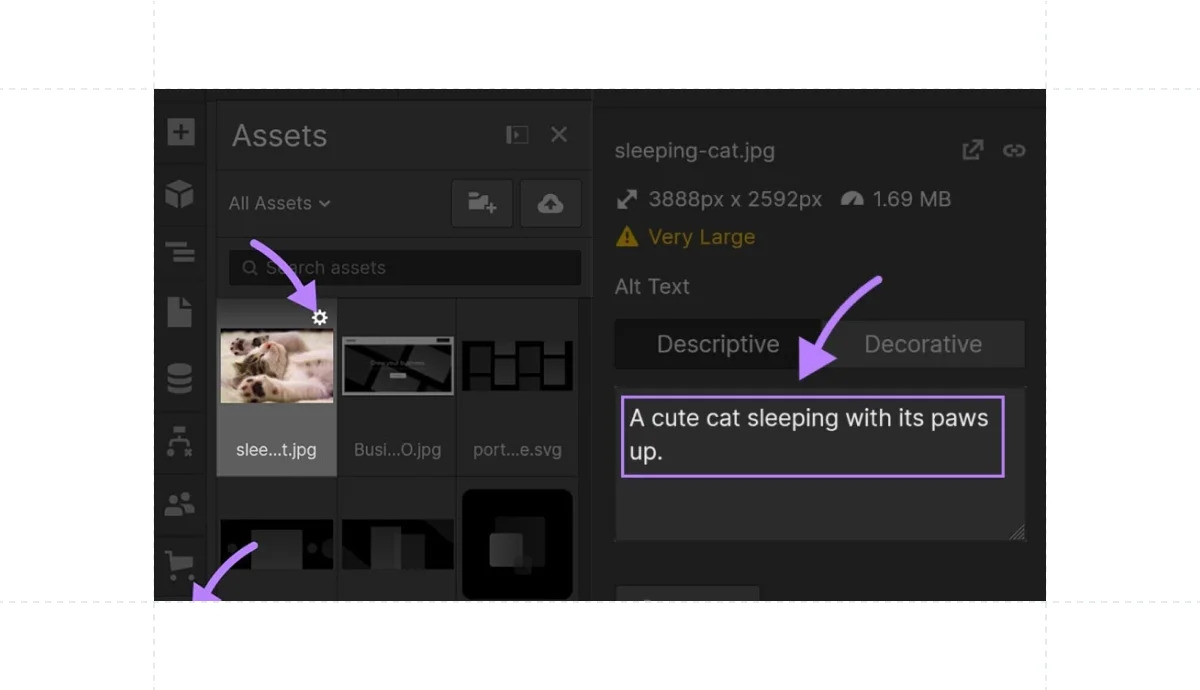
So here’s how to set up your Alt tags within the Webflow:
Go under Designer → Assets → Open Asset Settings.

You may set Image ALT tags to improve the display of those photos in Google Image search, and Webflow will provide useful hints for any photos that do not have ALT text.
This is what alt tags look like in code:

What’s great, Webflow allows you to add alt tags without having to write code.
Here are some tips for writing good alternative text:
- Specificity is Essential - Alt text should provide a clear mental image of what the content is. Describe the image as precisely as possible.
- Decorative Images - If a picture is only there for decoration purposes, commonly known as ornamental images, it should be included in your site's CSS rather than its HTML.
- Keyword Integration - Use relevant keywords from your study in the alt text to improve search relevancy.
- Avoid Keyword Stuffing - Keyword stuffing harms user experience and search engine perception, especially for screen reader users, without impressing search engines.
- Skip Redundant Phrases - Avoid "image of" or "picture of"; contextually specify for screenshots or video stills if needed.
You can take a few more steps to optimize your images:
- Compress Your Images - Image compression minimizes the weight of your page, lowering the loading time and improving the UX.(You can use TinyPNG to compress your images)
- Rename Your Images - Renaming your images is critical for your internet visibility. The terms you use in the name of your image allow you to position yourself and stand out in search engine result pages (particularly Google Images).

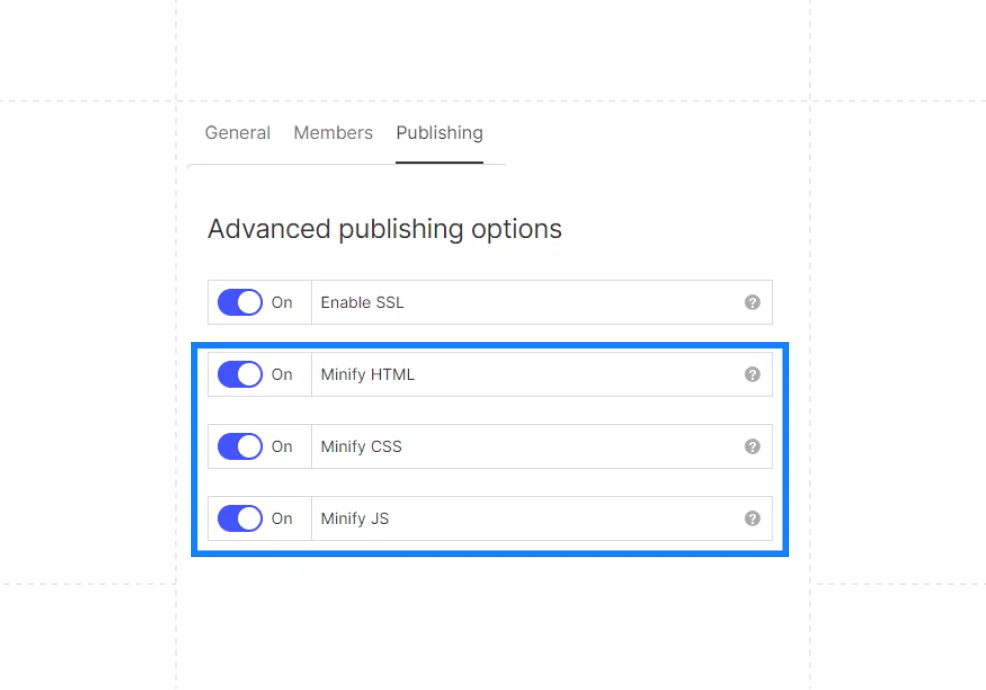
7. Check Advanced Publishing Options
Webflow includes some "hidden" SEO capabilities that many users ignore at first.
Go to Project Settings → Hosting → Advanced Publishing Options because these tiny adjustments save hours of technical SEO labor!
Minify your CSS, JS, and HTML files to improve their performance.
"Minify" is a programming term that represents the process of reducing unneeded characters from source code.
These characters include whitespace, line breaks, comments, and block delimiters, which are valuable for people but unnecessary for machines.
Always minify website files containing CSS, HTML, and Javascript code so that your web browser can read them more quickly.

8. Build a Helpful 404 Page
404 errors can negatively impact your website's user experience and SEO.
The 404 page for each project is available in the Utility Pages section of the Pages Panel.

Reasons why you should have a custom page 404 error on your website:
✅ Increases Retention - When users see a page 404 error, they may become discouraged and quit the website.
A nice and informative custom error page can persuade customers to keep visiting your website.
✅ Prevents Lost Traffic - Without a bespoke design, visitors who find an issue may believe that the website is damaged or inoperable, leading them to abandon it immediately.
However, a personalized 404 error page can assist in reducing lost traffic and encourage visitors to explore the rest of the website.
Here are some strategies for making your 404 page:
- Keep it on-brand - Your 404 page should reflect your brand's tone. This will help visitors feel like they're still on your website and reassure them that they're in the right place.
- Apologize and Explain - Inform visitors and apologize why the page is absent, such as a recent website redesign or a technical issue.
- Provide Useful Advice - Use links to your homepage, popular pages, or a search box to help visitors locate what they're looking for.
- Add Personality - Treat your visitors as if they are guests. Add some comedy or imagination to prevent an error page from becoming an impersonal mix mistake.
- Use CTA - You can use your 404 page to direct users to other parts of your website or to persuade them to do a certain action. Offer to subscribe to your newsletter or to follow you on social media.

9. Set up 301 Redirects
When a page on your website goes down or its slug/URL changes, it is critical to create a redirect.
301 redirects are important for permanently diverting traffic from an old path to a new URL.

Without them, anyone who hits the old URL will be forwarded to a 404 page.
However, 301 redirects are a smart practice, particularly if you want to keep the old URL's ranking strength.
For example, when you:
✔️Re-organize your URL structure.
✔️Replace or revamp your site using.
✔️Switch to a brand new domain.
✔️Secure alternate domains in the event of site visitor typos.
Here are some of the 301 redirects best practices:
- Make Sure the Pages You Redirect Fit the Intent - Avoid high bounce rates by putting your user's search purpose first.
- Update the XML Sitemap - Make sure your sitemap is up to date with your most recent URLs.
- Update Your 301 Redirects - Keep your prior 301 redirects up to date or risk creating infinite loops that will drive users away and negatively impact your site's performance.
- Use Analytics Tools to Monitor Organic Traffic for 301 Redirect Pages - You can use GA4 to track whether Google sends visitors to a page with a 301 code.
10. Be Careful With Duplicate Content
Content duplication happens when two URLs include the same information, confusing search engines and potentially penalizing your website.
The problem becomes more severe when the development or staging versions of a website are inadvertently indexed by search engines like Google.
This leads to domain-wide duplication issues.
Let's see why having duplicate material is a concern for SEO:
- It Can Harm Your Rankings - Multiple variations of the same content make identifying the original difficult, influencing the ranking.
- It Can Spread Backlinks Unnecessarily - Link equity can be shared between pages, reducing their impact.
- It Can Harm Your Site's Credibility - Duplicate pages waste crawling resources and reduce the number of pages that get crawled.
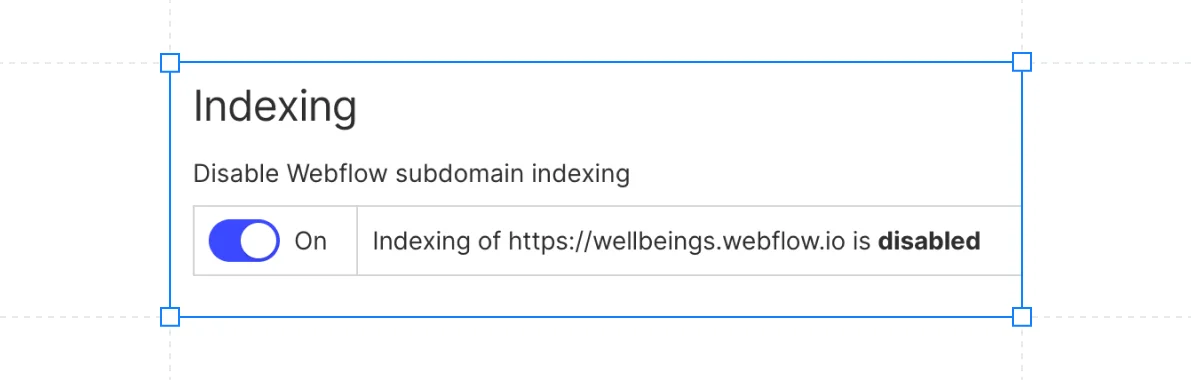
This could be an issue with your website's .webflow.io URL.
These URLs are widely used to live-test new website improvements without changing the version of the site available through your domain.
Fortunately, Webflow has the option to restrict crawlers from indexing your website.
Simply go to your project's Site Settings → SEO.

Using this feature, you may expressly urge search engines not to index specific pages or your entire website.
This strong feature ensures that your site's development or staging versions, hosted on the .webflow.io domain, are concealed from search engine results.
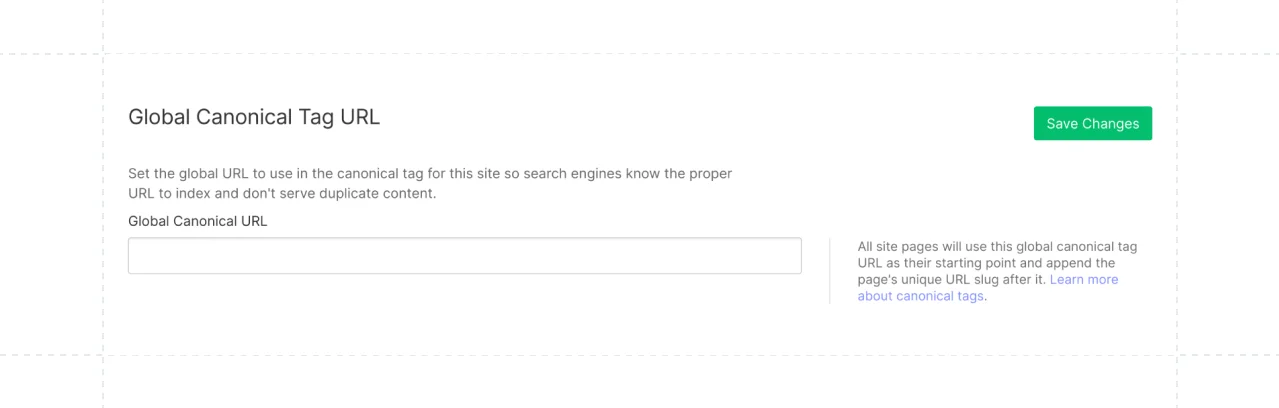
11. Make Canonical URLs
A canonical tag is an HTML element that notifies search engines which version of a page is the preferred one.
This is significant since it can increase your website's ranking on search engine results pages.
If you have many versions of a page on your website, use canonical tags to identify the proper version for search engines.
To accomplish this, navigate to Project Settings > SEO after identifying your Webflow project in your Webflow Dashboard.
Once inside, the Global Canonical Tag setting can be found by scrolling to the bottom of the page.

Take into consideration the following tactics to guarantee optimal SEO and address pagination-related duplicate content issues:
- Use rel="next" and rel="prev" Tags - These tags make it easier for search engines to recognize that the pages are part of a series and need to be seen as a single unit.
- Utilize Meta Robots Tags - "noindex, nofollow" is a useful technique that keeps search engines from indexing specific paginated pages.
- Implement a View All Option - This can help with SEO because it gives a condensed version of the content and eliminates the requirement for paginated pages.
- Make Paginated Page Content as Good as Possible - To make the paginated pages stand out, think about including distinct opening paragraphs or extra material.
Always keep an eye on the performance of your website and adjust your plan as necessary in response to updates to search engine algorithms and modifications to industry best practices.
12. Generate XML Sitemaps in Webflow
A sitemap is a page that both search engines and site visitors may use to access the content of your website.
It comprises links to different pages on your website.
Webflow Sitemap has a great deal of capability to make sure that search engines can effectively crawl and index your web pages, which increases your visibility and position in search results.
Follow these steps to make your custom sitemap:
- Organize Your Content - Your pages' hierarchy and interlinking serve as the foundation for your sitemap.
- Access Webflow Dashboard - Log in to your Webflow account and navigate to your website's dashboard.
- Add A Sitemap Page - Create a new page in your project and call it "sitemap" or any other appropriate title.
- Design Your Sitemap - Use Webflow's intuitive drag-and-drop interface to create a visually appealing and easy-to-navigate sitemap layout.
- Add Page URLs - Include the URLs of all your important pages in the sitemap. Make sure that each URL is valid and error-free.
- Set Priority And Frequency - This information assists search engines in determining the significance and frequency of updates to your sites.
- Publish Your Sitemap - Once you're satisfied with the sitemap's style and information, publish the page to make it visible on your website.
If you are not savvy enough to create a custom sitemap, you can auto-generate one.
Webflow's auto-generated sitemap feature creates a sitemap.xml for your site and updates it every time you publish it.

13. Optimise Robots.txt
A robots.txt file is a file that notifies search engines' indexing robots (crawlers) which pages they may and cannot crawl.
Organic referencing necessitates the indexing of pages in search engines.
Search engines (such as Google, Bing, Yahoo, and others) use robots to investigate your website's content to index it.
The purpose of robots.txt is to inform these robots that certain pages on the site have no added value and that indexing robots do not need to visit and crawl this page.
Even if it doesn't have a significant influence on your SEO, it will improve your "crawl budget" (the amount of pages Google will crawl on your site).
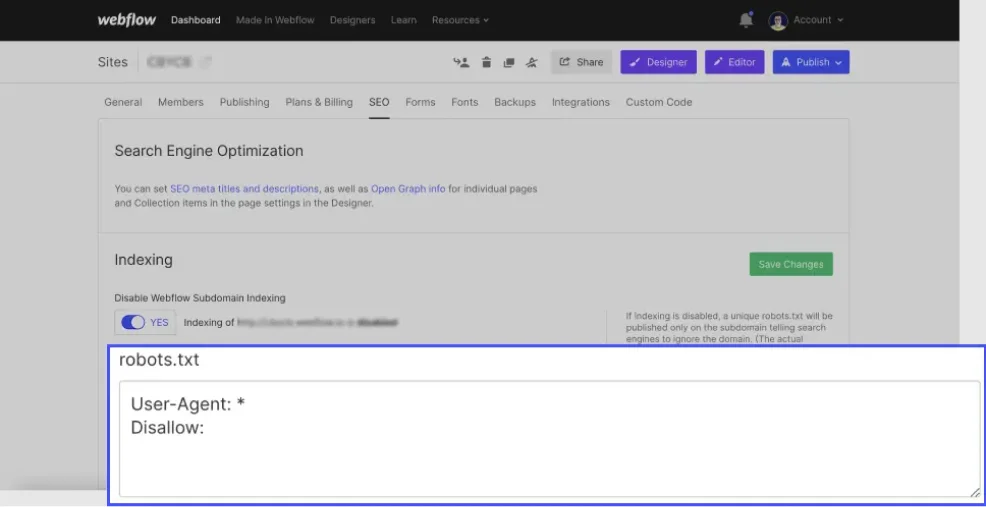
The robots.txt files include many commands, so we will use this photo as an example:

- The "User-agent: *" - Indicates that it applies to all robots.
- The "Disallow:" - We did not include anything following Disallow since we want all of our pages to remain accessible.
To see if your robots.txt file is there on your website, use a Chrome plugin such as "Detailed SEO Extension" and select "Robots.txt."
To properly configure the robots.txt file in Webflow, follow these steps:
- Access the Webflow Designer - Log into your Webflow account and open your project in the Webflow Designer.
- Open the Project Settings - In the left-hand sidebar, select the "Project Settings" option.
- Navigate to the "SEO" Tab - Select the "SEO" tab under Project Settings.
- Scroll down to the "Search Engine Indexing" Section - There is a text field here called "robots.txt".
- Customize Your Robots.txt Rules - In this section, you may set rules that tell search engine crawlers how to interact with your site. The robots.txt file follows a precise syntax, so make sure your rules are properly constructed.
- Exclude Certain Pages or Directories - To ensure that certain sites are not disregarded by search engines, add the "Disallow" directive to your robots.txt file.
- Test Your robots.txt File - In Webflow Designer, click the "Test robots.txt" button to confirm your rules are operating properly. This test tool lets you examine which pages are permitted or prohibited based on your settings.
It's worth noting that Webflow's default robots.txt file effectively allows search engines to crawl your entire site.
To exclude specific sites or directories from being indexed, you merely need to alter the robots.txt file.
Additionally, keep in mind that search engines may choose to disregard or circumvent the rules stated in the robots.txt file, so there is no 100% guarantee that your excluded sites will not be indexed.
14. Add an LLMs.txt File to Improve AI Search Visibility
People don't only discover your website through Google — they also find answers through AI systems like ChatGPT, Perplexity, Gemini, Claude, and other LLM-powered search tools.
This is where llms.txt comes in.
Just like robots.txt tells search engine crawlers how to treat your website, llms.txt tells AI models how to understand your content, what your page is about, and how to use it within AI-generated responses.
It’s a new file type designed specifically for Generative Engine Optimization (GEO) — the next evolution of SEO.
Why LLMs.txt Matters for Webflow SEO
As AI search grows, your website needs to be structured in a way that LLMs can easily interpret:
- AI systems scan web content to generate answers
- If your content isn’t labeled or structured well, it may never be cited
- LLMs.txt gives you a direct communication channel with AI systems
- It increases the chance that your website appears in AI Overviews and citations
- It helps AI models categorize your content correctly
In other words:
If Google had SEO… AI tools have LLMs.txt.
What Should Your LLMs.txt File Include?
Typically, an llms.txt file describes:
- What the page is about
- The main topics and subtopics
- Entities mentioned on the page
- Recommended queries the content solves
- How AI systems should interpret your page
- The preferred summary of the content
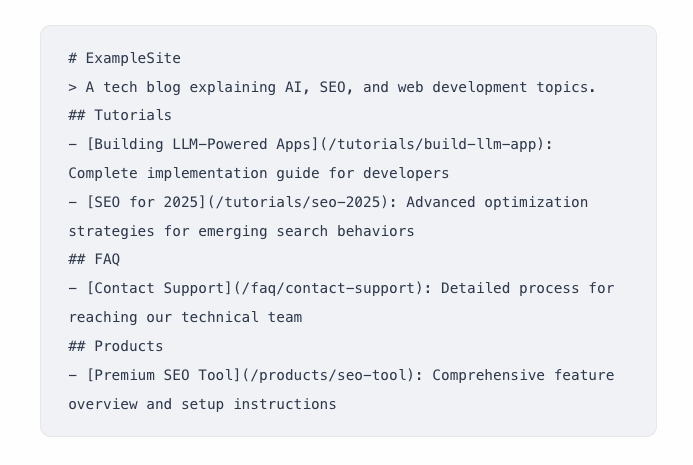
It doesn’t replace traditional SEO — it enhances it. Here's an example of LLMs.txt file:

How to Add an LLMs.txt File in Webflow
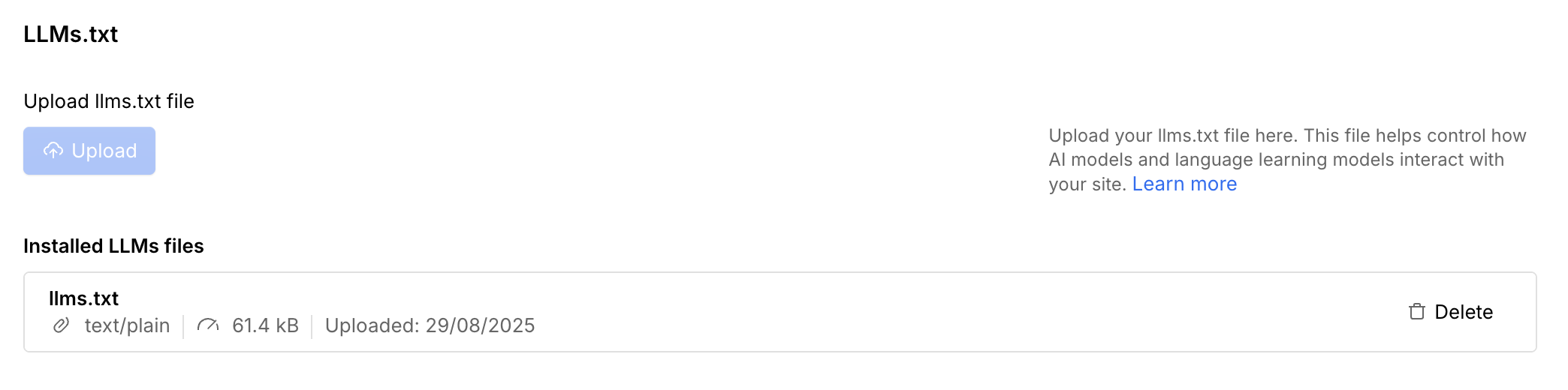
Webflow now provides a built-in llms.txt editor, so you can add it the following way:
- Go to Site Settings
- Navigate to SEO
- Scroll to the end and you'll find LLMs.txt section
- Include it and publishe the website.

This allows AI crawlers to read and process your file without interfering with your HTML.
Let’s Sum It Up
Achieving high search engine rankings is a discipline all on its own, and there is a lot you can do to keep your website at the top.
Webflow includes quick access to the main SEO settings, as well as an Audit panel that indicates common accessibility concerns for you to address before releasing your site.
By following this Webflow SEO checklist guide, you will be able to optimize your website further so that you can start ranking.
Do you have difficulties absorbing all of the information?
Schedule a free consultation, and we'll give you expert guidance on how to get started with SEO, saving you years of wasted time!
FAQ
Should you Worry About SEO When Creating a Webflow Website?
Many site engineers and designers avoid making eye contact when discussing search engine optimization (SEO).
Most contemporary SEO best practices also serve as recognizable UX best practices.
So, when creating a Webflow website, follow Webflow SEO best practices and don't worry about SEO, or you can hire a Webflow SEO agency to do it for you.
Think about usefulness.
Can You Optimize Webflow SEO for Mobile Devices?
Webflow is a responsive platform, so your website will instantly resize to match any screen size. Make sure your website's design is mobile-friendly and easy to navigate.
How Important is Content Optimization in Webflow SEO?
Optimizing content is not a one-time activity.
Yes, SEO is a work in progress.
Adding material to your website keeps it alive, which improves your online rating.
Hiring professional SEO companies can help a great deal!
Is Webflow OK for SEO?
Yes, Webflow is SEO-friendly. It offers clean code, customizable meta tags, alt text for images, and fast loading speeds. You can also manage redirects and use integrations for analytics, making it a solid choice for SEO.
However, if you want to go beyond SEO and explore different features or workflows, you may want to check out some Webflow alternatives.
Is Webflow SEO better than WordPress?
Webflow's SEO capabilities are strong with built-in features like fast loading times and clean code. WordPress offers more flexibility with plugins. However, Webflow’s streamlined design may give it an edge for user experience and on-page SEO.
Is Webflow better than Framer for SEO?
Webflow is better for SEO on large or CMS-driven sites thanks to advanced control and flexibility. For smaller sites, both Webflow and Framer support essential SEO features and perform well. Choose based on your site’s needs.



%20(1).webp)





.png)

.svg)








.svg)













.png)

.png)


